このページでは、キャンバス上のオブジェクトをマウスでドラッグして移動したり変形したりしたときに、区切り位置でぴったり止めてきれいに揃うようにする「スナップ機能」について紹介していきます。
(2024.06.25更新)
スナップとは
Inkscapeには、オブジェクトを何かの区切りの位置にぴったり置くように指示する「スナップ」と呼ばれる機能があります(多くのドローツールで同様の機能はサポートされていると思います)。

スナップというのは、オブジェクトのどこかをマウスでつかんでドラッグすることでオブジェクトの移動やサイズ変更や拡大などをしようとしたときに、そのオブジェクト上の特定の点(スナップ点:Snapping Point)が、近くにあるスナップ先の位置(スナップ対象:Snapping Target)までピョンとジャンプ(ワープ?)するように移動する動きのことです。スナップ対象を磁石に例えて磁石に近づけたときに吸い寄せられるように動くものという説明もできます。
図形同士をピッタリ揃うように配置したいときなどに便利です。
スナップ機能は通常無効になっていますが、ツールコントロールバーの右端にあるボタンを押すと有効に切り替わります。

スナップ点(すなわちスナップによってジャンプする点)とスナップ対象(すなわちスナップ先)のどちらにもその種類が決められています。
スナップ点には、ドラッグしているオブジェクトのバウンディングボックスの角や、ノードツールを使って表示させたノードなどがあります。
スナップ対象には、スナップ点と同じ種類の点に加えて、キャンバス上のページグリッド(升目)の交点などがあります。
ただし、スナップ機能を有効にしただけでは、すべての種類の点が常にスナップ可能というわけではありません。スナップ点とスナップ対象のうちどの種類をスナップ可能とするかは、あらかじめスナップダイアログ(後述)上で指定しておきます。
スナップ時の動き
スナップ機能が働いているときの動きは意外に複雑です。
オブジェクトをドラッグしていってスナップが実行されたときに、スナップがオブジェクトのどの点に対して行われたか(どこでスナップ点とスナップ対象が重なったか)を示すスナップインジケータとして「×」が表示され、そのすぐそばに、どの種類のスナップ点とスナップ対象が重なったのかを教えてくれるメッセージが小さく表示されます。
なお、古いバージョンではこのメッセージは「□」に文字化けしていました。ver1.2.1では治った→ver1.2.2でまた文字化けするようになった→バージョン1.3でまだ文字化けしている・・・。この問題は不具合として報告されているようです。
また、選択したオブジェクトのハンドルをドラッグして変形や回転をしているとき(オブジェクトの移動のときは除く)に、オブジェクトのどこをつかんでドラッグしているのかがわかるようにする「×」も表示されます。この「×」はスナップインジケータと別のものです。見た目は同じ「×」なので少し間違いやすいです。
次の例は、左の画面が幅変更ハンドル(青い矢印)をドラッグ開始する前の画面で、右の画面がドラッグ途中の画面を示しています。スナップされた点に青い「×」が表示され、マウスでつかんでいる拡縮ハンドルの位置に赤い「×」が表示されていることが分かります。
右下の赤い「×」はドラッグ対象の点(ドラッグ開始時にマウスボタンを押したところ、ドラッグ中のマウスポインタの位置ではない)を示していて、ドラッグ中は表示されています。上のほうの青い「×」はスナップインジケータです。この例はグリッドの青い線の上にスナップさせています。
この赤い「×」は、スナップインジケータ(青い「×」)がスナップによってピョンと移動するのに合わせてそれと相対的な位置関係を保ったまま同じようにピョンと移動します。
ドラッグ対象の点それ自体はスナップ対象に移動しないので注意です。あくまでもスナップ対象の位置にジャンプするのはスナップインジケータです。
上の画面でも、ドラッグしているほうの右下の赤い「×」はグリッドの青い線にはスナップされていません。スナップ機能に慣れていないころは、ドラッグしている点がスナップされるものと思い込んでいたので、なかなか意図した位置にぴったりスナップさせられないなあと悩んだこともありました。
ちなみに、変形や回転のドラッグ時に、ドラッグ対象の点に「×」を表示するのとは別に、ドラッグによって移動しない基準となる点のところ(例えばドラッグしている頂点と反対側の頂点)に「+」が表示されます。
次の例は、緑色の矩形の辺をスナップ対象に指定しておいて星形を回転させてスナップさせているところです。回転によって移動しない点(回転中心)には「+」が表示され、スナップによってピッタリ重なったところと、最初にドラッグし始めたハンドルの移動先に「×」が表示されています。

スナップする点の種類
スナップ点とスナップ対象には、種類(境界枠、ノード、割り付け、グリッド、ガイドライン、ページ境界など)があります。この種類ごとにダイアログ上でスナップ点にするか否か、スナップ対象にするか否かを設定してからドラッグを行うと、その設定に基づいて特定のスナップだけが実行されます。
境界枠(バウンディングボックス)は、オブジェクトのバウンディングボックス(ぴったり外側を囲った四角い枠)です。本来はオブジェクトの配置された領域を示す一般的な用語ですが、スナップ点やスナップ対象の指定にも用いられます。バウンディングボックスの辺、辺の中央、角、ボックスの中心でスナップさせることができます。なお、バウンディングボックスには2種類あって、どちらか1つだけを環境設定であらかじめ指定しておくようになっています。どちらを指定しているかでスナップの挙動も変わるので注意が必要です。
ノードは、オブジェクトのアウトライン上のノードです。本来はオブジェクトを変形する際の操作対象ですが、スナップ点とスナップ対象としても用いられます。
割り付けは、オブジェクトを選択して整列させる手順と同じように、キャンバス上でオブジェクトをドラッグする際に他のオブジェクトと整列するようにスナップしてくれます。
グリッドは、キャンバス上のスナップ専用の格子(ページグリッド)です。ページグリッドを表示するか表示しないかはメニューの表示 > ページグリッドで切り替えることができます。また、グリッドの縦と横の線の交点と、縦と横の線の上の両方にスナップさせることができます。一方、グリッド自体はドラッグできないので、グリッドはスナップ対象にはなりますが、スナップ点にはなりません。
ガイドラインは、キャンバス上に任意に描いたスナップ専用の線です。オブジェクトの角度を揃えたり、複数のオブジェクトの位置を揃えたりするのに使うことができます。
ページ境界は、キャンバスの中央に描かれるページの枠です。
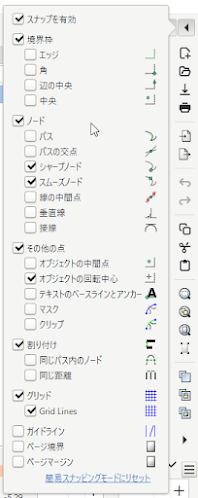
これらの種類のスナップはさらに細かいオプションに分かれていて、スナップ点とスナップ対象の指定は画面右上の端にある「◀」をクリックすると表示されるスナップダイアログの上で、まずどの種類でスナップさせるかにチェックを入れ、さらにその種類ごとの複数オプションのどれでスナップさせるかにチェックを入れることで設定します。
ここでちょっと面倒なのが、チェックを入れるオプションの組み合わせと、スナップが有効になるスナップ点とスナップ対象の組み合わせとが直感的に分かりやすくないのです。
(参考:スナップダイアログ上の選択の詳細)
例えば、「境界枠」の「角」と「シャープノード」の両方にチェックを入れても、「角」と「シャープノード」は互いにスナップしません。「角」と「角」、「シャープノード」と「シャープノード」はスナップするのですが。
一方、「シャープノード」と「その他の点」の「オブジェクトの回転中心」の両方にチェックを入れると、「シャープノード」と「回転中心」は互いにスナップします。
「オブジェクトの回転中心」と「境界枠」の「角」の両方にチェックを入れると、「回転中心」は「角」にスナップするけど、「角」は「回転中心」にスナップしません。
こうなると、やってみないと分からないとしか言いようがありません。古いバージョンについての解説コンテンツではスナップ点だけを指定するのだという説明や、スナップ対象だけを指定するのだという説明もみかけるのですが、そういうことではなさそうです。スナップダイアログ上でどのようなチェックを入れるとどのようなスナップが有効になるのかは特に決め事はなさそうで場当たり的に作られているという印象です。
次に、種類別の各オプションについて、まとめていきます。
境界枠
ドラッグ対象のオブジェクトの境界枠(バウンディングボックス)と、スナップ対象の他のオブジェクトのバウンディングボックスが揃うようにスナップします。以下のオプションがあり、スナップダイアログのチェックボックスにチェックを入れることでオプションを有効にします。
- エッジ:ボックスの枠(エッジ)をスナップ点とスナップ対象にするオプション
- 角:ボックスの角をスナップ点とスナップ対象にするオプション
- 辺の中央:ボックスの辺の中点(辺の中央)をスナップ点とスナップ対象にするオプション
- 中央:ボックスの中心点(境界枠の中央)をスナップ点とスナップ対象にするオプション
ノード
パスやシェイプのアウトラインやノードの位置にスナップします。以下のオプションがあり、スナップダイアログのチェックボックスにチェックを入れることでオプションを有効にします。
- パス:スナップ対象のパス上にスナップ点をスナップするオプション
- パスの交点:パスの交差している点をスナップ点とスナップ対象にするオプション
- シャープノード:オブジェクトの角または端(シャープノード)をスナップ点とスナップ対象にするオプション
- スムーズノード:オブジェクトの曲線上のノード(スムーズノード)をスナップ点とスナップ対象にするオプション
- 線の中間点:直線状のセグメントの中点をスナップ点とスナップ対象にするオプション
- 垂直線:スナップ点を含むパスのセグメントを、スナップ対象のパスに直角に接続するようにスナップするオプション
- 接線:スナップ点を含むパスのセグメントを、スナップ対象のパスの接線になるようにスナップするオプション
その他の点
スナップダイアログのその他の点へのスナップをオンにし、かつ、そのすぐ下のチェックボックスで、オブジェクトの中間点、オブジェクトの回転中心、テキストのベースラインとアンカー、マスク、クリップのそれぞれにチェックを入れると、そららの点をスナップ点とスナップ対象にします。
なお、「オブジェクトの中間点」と「境界枠の中央」とはどう違うのか?という疑問がわきますが、意味は同じらしいです。Inkscapeの解説コンテンツに書いてありました。ただし、意味は確かに同じなのですが、スナップできる相手に違いがあるのです。例えば「境界枠の中央」にはパスのノードをスナップできないですが、「オブジェクトの中間点」にはできます。
「オブジェクトの中間点」と「オブジェクトの回転中心」も同じじゃないのか?と一瞬思いますが、オブジェクトの回転中心はドラッグすることで移動できるので、実は同じではありません。(参考:オブジェクトの変形)
マスク/クリップ
その他の点の中で、マスクとクリップにチェックを入れると、どのようなスナップが可能になるのでしょうか。(参考:クリッピングとマスキング)
これにチェックを入れると、マスキングされているオブジェクトまたはクリッピングされているオブジェクトの元のパスに加えて、マスクパスやクリッピングパスにもスナップするようになります。
パスをスナップ対象にできるスナップ点はいろいろありますが、例えば「パスの交点」はスナップ点として他のパスの上にスナップさせることができるので、次のようなスナップが可能になります。
まず、スナップ対象が「パス」なので、「パス」にチェックを入れます。次にスナップ点が「パスの交点」なので、「パスの交点」にもチェックを入れます。そして「クリップ」にもチェックを入れます。
そして、例えば星形のクリッピングパスでクリップした円と、一か所が交差しているパスを描きます。

交差しているパスをクリップされた円の近くにドラッグすると、交点が円の上(クリップされているので見えないですが)にスナップされます。

さらにもう少しドラッグすると、パスの交点が円のほうではなく星形のパス(クリッピングパス)の上にもスナップされます。

もし「クリップ」にチェックを入れていない場合は星形のクリッピングパスのほうにはスナップされません。
割り付け
割り付けスナップはバージョン1.2で追加された新しい種類のスナップです。
割り付け(アラインメント)をスナップ機能としても可能にしようとするもので、オブジェクトをドラッグすると他のオブジェクトやノードと垂直方向または水平方向にぴったり揃ったことを示すガイドラインが一時的に表示され、その位置までゆるくスナップします。「ゆるく」というのは、他のスナップほどグイッと引っ張られる感じではないという意味です。
スナップダイアログ上で割り付けをオンにすると、オブジェクトをドラッグしている間に垂直方向または水平方向にぴったり揃う位置に来ると、どこにぴったり揃っているかを示すガイドライン(赤い線)を表示してくれます。
この動きを他のスナップ機能と区別するためか「整列スナップ」と呼ぶことがあるようです。
例えば次の例は、テキストオブジェクトをドラッグして円のバウンディングボックスの右下の角に揃う位置に来ると、円の右下とテキストの左下をつなぐガイドライン(赤い線)が一時的に表示されます。

もう少し動かして、今度は円のバウンディングボックスの中心とテキストのバウンディングボックスの中心が揃う位置に来ると、同じようにガイドラインが表示されます。

さらにスナップダイアログ上で同じパス内のノードをオンにすると、パスの編集時にドラッグしているノードと他のノードの位置が揃ったときにガイドライン(青い線)が表示されます。

またスナップダイアログ上で同じ距離をオンにすると、2つ以上の他のオブジェクトと等間隔に並ぶ位置にドラッグしたときにガイドラインが表示されます。次の例は、すでに等間隔に並んでいる3つの星の右側に4個目の星をドラッグして、全部が等間隔になった位置でガイドライン(赤い線)が表示される様子です。

この機能は他のスナップや「整列スナップ」と区別するためか、「配置スナップ」と呼ぶこともあるようです。
グリッド
表示 > ページグリッドメニューを操作すると、キャンバス全体に格子状にページグリッドが表示されます。スナップダイアログでグリッドにチェックを入れてグリッドを表示しておいてオブジェクトをドラッグすると、このグリッドの位置(交点または線上)までスナップします。
ページグリッドには、メジャーグリッドとマイナーグリッドがあって、マイナーグリッド何本かおきでメジャーグリッドになります。

何本おきにするか/格子の大きさ/メジャーグリッドとマイナーグリッドの色を何にするかはドキュメントのプロパティダイアログのグリッドタブで設定します。メジャーグリッドとマイナーグリッドとは違う色で表示することができ、キャンバスの縮小表示のときにはマイナーグリッドの表示が省略されます。
ドキュメントのプロパティダイアログのグリッドタブの新規ボタンを押すことによって、1つのドキュメントにパラメータの異なる複数のグリッドを設定して、それぞれで有効にするチェックボックスをチェックすると、有効にしたグリッドが表示されます。複数のグリッドを同時に有効にすることもできますが、ごちゃごちゃするので、良いことはあまりないかもしれません。
環境設定ダイアログのインタフェース > グリッドでもグリッドの設定ができますが、こちらは、ドキュメントのプロパティのほうで新規のグリッド設定を追加する場合の初期値(デフォルト設定)に使われるようです。
(参考:グリッドやガイドラインに強制的にスナップ)
ガイドライン
ページグリッドのような升目以外にも、同じようにキャンバス上にガイドライン(あるいは単にガイド)と呼ばれる直線を加えて、スナップ対象とすることができます。ガイドラインは、キャンバスの上辺と左辺に表示されているルーラ(目盛り)のところでマウスボタンを押してキャンバスに向かってドラッグすることで引いたり、選択した任意のオブジェクトから伸びるように引いたり、キャンバスの中央に表示されているページの枠から伸びるように引いたりすることができます。

詳細は「ガイドラインを描いて位置合わせする」にまとめようと思います。
(参考:グリッドやガイドラインに強制的にスナップ)
ページ境界/ページマージン
スナップダイアログ上で、ページ境界にチェックを入れると、キャンバスのページ境界(ページの範囲を示す枠)のところがスナップ対象になります。
また、ページマージンにチェックを入れると、ページツールで設定したマージンの枠の角のところがスナップ対象になります。
ページ境界とページマージンの両方にチェックを入れると、ページの枠に加えて、マージンの枠(角以外も)や、ページツールで設定した塗り足しの枠もスナップ対象になります。
垂直線/接線を描く
他のパスに対して垂線や接線となるパスを描きたい場合にも、スナップ機能が使えます。
スナップダイアログで、パスとシャープノードと垂直線(または接線)にチェックを入れてからパスのノードを別のパスの近くでドラッグするとその別のパスの垂線となる位置(または接線となる位置)にスナップされます。
次の例では、別のパス(緑色のパス)の近くで赤いパスのノードをドラッグした結果、垂線となる位置にスナップされた状態になっています。ドラッグしているノードのそばに「〇〇〇→パス(垂線)」というメッセージが表示されるので、ここでドラッグを止めれば垂線を描いたことになります。

より詳細には「垂直線と接線の描き方」にまとめました。
ダイアログの表示モード
スナップダイアログそれ自体にも3つの表示モードがあって、簡易スナッピング(簡易設定)モードと上級者用モードと常時表示モードがあります。(常時表示モードはバージョン1.3で追加されたものです。)
簡易スナッピングモードは、バウンディングボックス、ノード、割り付けのそれぞれの種類でスナップを有効とするか無効とするかを指定するだけの単純な表示になります。

上級者用モードは、上にまとめたようなオプションレベルのスナップについて有効無効を指定できる詳細表示版のダイアログです。なお、上級者用モードでいろいろオプションを設定したとしても、簡易スナッピングモードに切り換えるとそれらは簡易スナッピングモードのためのデフォルト設定に勝手に戻ってしまうので注意が必要です。再度上級者用モードに戻しても簡易スナッピングモードにする前のチェックの状態に戻りません。
常時表示モードは、ツールバー(デフォルトではコマンドバーの隣)に常に上級者用モードと同じ選択肢を表示するモードです。

ただし、画面が狭いせいか、一部の選択肢は依然としてスナップダイアログで表示しなければいけませんし、階層化されていないので何と何とのスナップを有効にしたことになっているのかを一目で把握するのは少し難しいです。ひょっとすると上級者用モードよりも上級者向けかもしれません。
簡易スナッピングモードと上級者用モードは互いにスナップダイアログ上で切り替えることができますが、環境設定のツールバーのタブからも切り替えられます。常時表示モードだけは環境設定のツールバーのタブからしか切り替えられません。
どのスナップが有効になる?
実際にスナップダイアログを操作してみると、スナップの有効無効の切り替えは思った以上に複雑で、どんな設定の組み合わせがどんなスナップ動作を発生させることになるのかを簡単にまとめるのは難しいと思いました。
例えば、スナップダイアログを表示するボタン「◀」の左隣のアイコンはスナップの有効/無効を切り替えるボタンで、これをオンにしておかないと、そもそもあらゆるスナップが機能しません。でも、それがオンになっていても、ドキュメントのプロパティのグリッドタブで有効にするにチェックが入っていないと、グリッドに対するスナップは機能しません。さらに、有効にするにチェックが入っていても、スナップダイアログの一番下のチェックボックスでグリッドにチェックが入っていないと、やっぱりグリッドに対するスナップは機能しません。
また、スナップダイアログのチェックボックスでガイドにチェックが入っていても、スナップダイアログの境界枠がオンになっていて、かつ、それがオンになっている場合だけチェックを入れられるようになるその下のエッジ、角、辺の中央、(境界枠の)中央、のいずれかがオンになっているか、または、ノードや、その他の点のいずれかがオンになっていないと、ガイドへのスナップが機能しません。
というように、スナップ点とスナップ対象の種類ごとに何と何とがオンになっているかで、どんなスナップ操作が機能するかが決まるので、ややこしいです。スナップ点の種類と、スナップ対象の点の種類とを別々に指定するようなレイアウトのオプション設定画面だったら、直感的にわかりやすかったかなあと思います。
(参考:スナップダイアログ上の選択の詳細)